Cómo desarrollé mi blog
Thiago Granata
La semana pasada finalmente inicié la renovación de mi sitio web. Para tener un contexto más amplio, así era antes:
Mi antiguo blog




Aunque no me disgustaba, sentía que carecía de personalidad. Buscaba algo más distintivo y sólido para forjar una marca personal. Desde un punto de vista técnico, estaba bastante desactualizado. A día de hoy (02/01/2024), Astro, el framework utilizado en este sitio, está en su versión 4.0, mientras que en mi blog anterior usaba la versión 0.7, lo que significaba perder la capacidad de aprovechar varias de las nuevas e interesantes características.
Branding
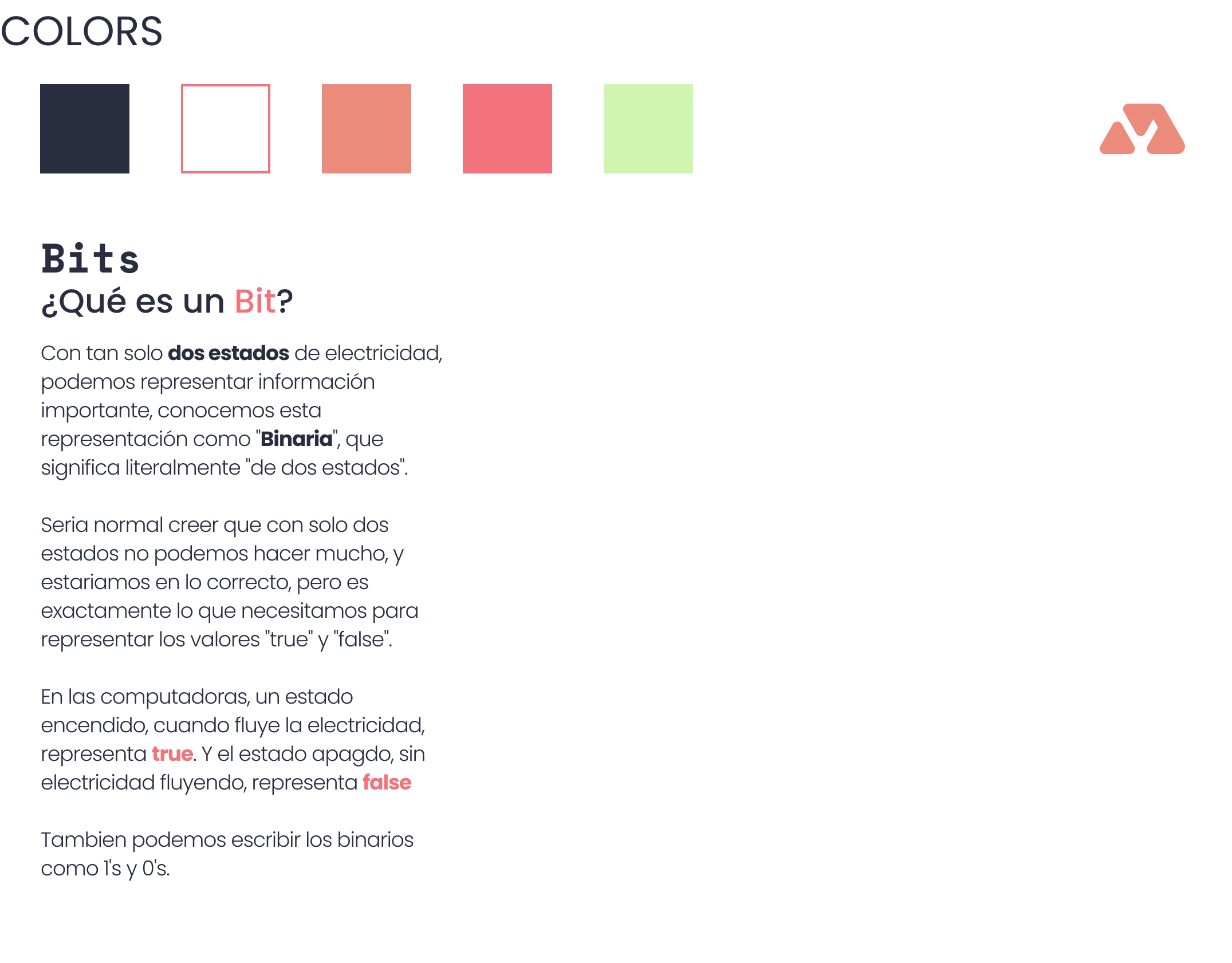
Primero que nada empecé por establecer las bases de mi nueva identidad visual. Para ello comence a iterar sobre paletas de colores utilizando un layout básico en Figma
Paletas de colores

1 / 3
Finalmente, elegí una paleta de colores similar a la que tiene mi Terminal en VSCode (imagen 1)
Aclaración: Mientras codeaba la parte visual de los posts, me dí cuenta que la fuente que pensaba utilizar para los títulos (Space Mono) no quedaba tan bien. Así que la Poppins es la fuente que voy a utilizar tanto para títulos como párrafos.
Stack
Habia una sola cosa de la que estaba seguro cuando pensé en qué tecnologias usar: Astro tenia que ser una de ellas. Cuando lo probé por primera vez habia quedado encantado con lo agradable que era la experiencia al desarrollar con él, así que sí o sí queria seguir utilizandolo.
Obviamente, tambien necesitaba una herramienta que me ayude a escribir los posts. Consideré dos opciones: un Rich Text Editor o Markdown. Sin embargo, me parecia que Markdown era la solución más simple y efectiva.
MDX
Markdown por sí solo es bueno, pero si queremos agregarle un condimento extra a los posts podemos usar MDX que nos va a permitir renderizar componentes utilizando Markdown, como la grilla de imagenes al inicio del post. Hoy en día, hay varias alternativas para utilizar MDX, pero simplifiqué las cosas utilizando la integración que tiene Astro (@astrojs/mdx)
NestJS y MongoDB
¿Por qué Nest y MongoDB? Aunque aún no esté implementado al momento de escribir este post, elegí usar Nest y Mongo para tener un backend que permita autenticar usuarios y que estos puedan interactuar con los artículos (likes, comentarios, etc.)
Además, es una forma de tener un backend preparado por si en el futuro se me ocurren más cosas que lo requieran.
Interactividad
Para agregar interactividad podemos hacer uso del concepto de Islands. En resumen, las Islands son componentes de la interfaz de nuestro sitio web que son interactivos. Lo interesante es que podemos crear estos componentes utilizando cualquier framework de UI de las integraciones de Astro, como React, Preact, Solid, Vue, Svelte, Lit y Alpinejs.
De esa lista, Svelte me llamó particularmente la atención después de haber escuchado esta charla de Fernando Herrera y midudev. En ella comentaban sobre lo sencillo que era escribir en Svelte en comparación con otros frameworks (ver comparación). Aunque Svelte tenga cierta magia detrás, estaba muy interesado en probarlo, así que fue mi elección para esta web.
Manos a la obra 🔨
Con la identidad visual definida y el stack elegido, era momento de ponerse a trabajar. El diseño no es mi punto más fuerte, así que traté de mantenerlo lo más simple (pero interesante) posible. Después de explorar opciones en Figma, logré un diseño inicial que, aunque requería más trabajo, me convencía lo suficiente para comenzar.
A nivel técnico, opté comenzar un proyecto desde cero en lugar de actualizar todas las dependencias del proyecto anterior. Actualizarlas consumiria más tiempo y no resultaria conveniente. Por lo tanto, creé un nuevo proyecto de Astro:
$: yarn create astroInstalé las dependencias necesarias para el proyecto:
$: yarn astro add tailwind
$: yarn astro add mdx
$: yarn astro add svelteY con eso ya estaba todo listo para ponerme a programar y por suerte, Astro hace todo muy fácil, con una simple estructura de carpetas como esta:
-- src
| -- components
| -- content
| -- layouts
| -- pages
Logré manejar prácticamente todo el sitio.
pages se encarga de definir las rutas utilizando file-based routing, en content se configura y almacena el contenido de los artículos (los archivos mdx), layouts guarda esas estructuras que queremos reutilizar en diferentes páginas y components
es donde voy creando todos los componentes que necesito especialmente para este sitio (sean o no reactivos)
Mientras programaba el blog aprendí e implementé varias de las “nuevas” caracteristicas de Astro como las Content Collections y View Transitions. Peeero, me guardo entrar en detalle en esos temas para un articulo dedicado especialmente a Astro que va a salir más adelante.
Cuando estaba deployando el blog con Vercel obtuve este error:
NoAdapterInstalled: Cannot use `output: 'server'` or `output: 'hybrid'` without an adapter. Please install and configure the appropriate server adapter for your final deployment.Y es que si queria usar Server Side Rendering, necesitaba un adapter para que al hacer el build del proyecto esté preparado para Vercel. Por suerte, Astro tambien tiene una integración para hacer esto, Astro Vercel.
Así que fue tan fácil como ejecutar en la terminal yarn astro add vercel y volver a deployar el proyecto para que todo funcione correctamente.
Pasos siguientes
Aunque estoy contento con el resultado del blog, aún quedan varias cosas por hacer, así que acá dejo una lista de ellas:
TO-DO LIST
-
Accesibilidad
-
Rendimiento
-
SEO
-
Backend
Categorias
- personal
- programacion